GraphQL for eCommerce: Benefits, Use Cases, and Best Practices
Why the buzz? Well, GraphQL is changing the game for e-commerce, allowing stores and apps to communicate with backends more efficiently. It reduces excessive data retrieval, making sites run faster, and helping them adapt quickly to new ways of reaching customers.

Let's dive into GraphQL, especially how it rocks in e-commerce and why it might be better than REST. We'll see why online stores love it, check out Crystallize as a cool example, and even chat about how to make it work for you. We'll also keep it real about where GraphQL might fall short.
By the end, you'll get why everyone's hyped about GraphQL for today's headless commerce and if it's a fit for your business.
What is GraphQL (and How Is It Different from REST)?
The short history of GraphQL starts with Facebook. Everybody’s favorite (yeah, right) social network built GraphQL in 2012 because it had issues with REST slowing down their mobile app. After that, they made it open source, which allowed other people to help improve it and made it more widely used.
GraphQL is a query language for APIs and a runtime for fulfilling those queries. In traditional REST (Representational State Transfer) APIs, you often have multiple endpoints (URLs) that each return a fixed data structure. This can lead to clients getting too much data (over-fetching) or making too many calls for additional data (under-fetching). GraphQL was designed to address these issues.
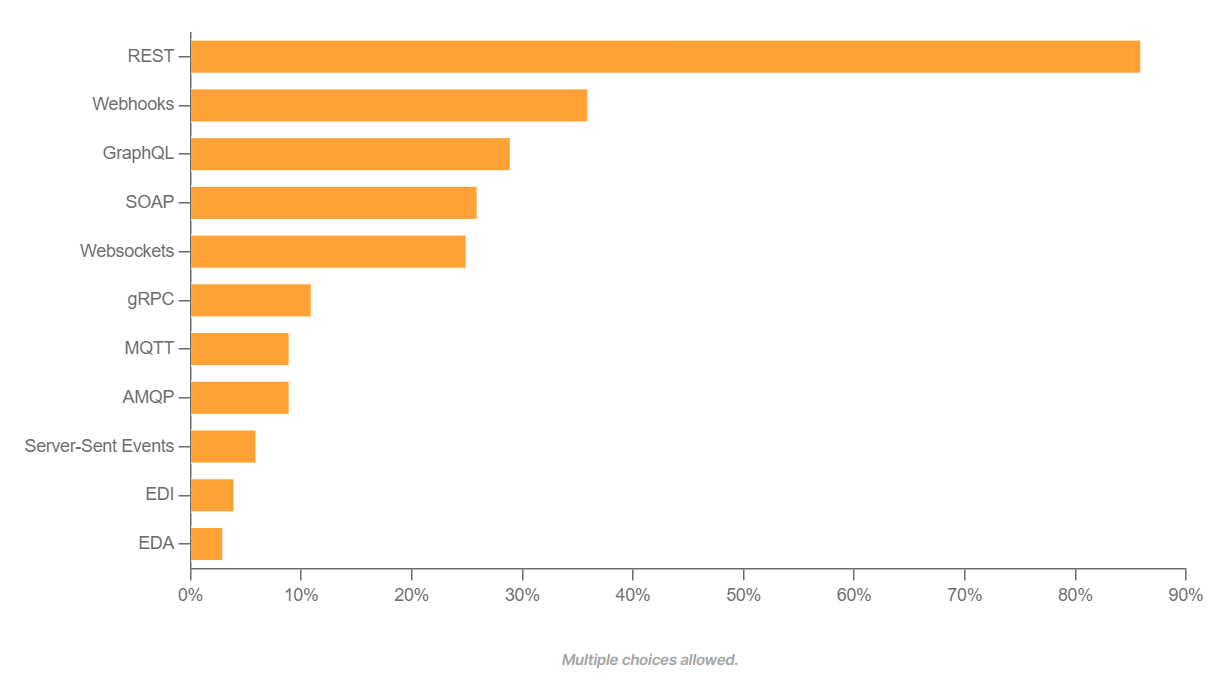
GraphQL's benefits over REST include the following: clients get precisely the data they need in a single query to one endpoint, eliminating over- or under-fetching; strong typing improves efficiency and developer experience with self-documenting schemas and error checking; and while REST is still dominant (as Postman's recent API report shows; the graph is below), GraphQL adoption is rapidly increasing.

Why Use GraphQL for E-Commerce?
We briefly mentioned the benefits; let's see how they translate to e-commerce. Every millisecond of page load and every bit of data efficiency counts. Shoppers expect fast, seamless experiences—whether on a desktop web app, mobile phone, or smart fridge. GraphQL aligns perfectly with these needs.
Efficiency: No More Over-Fetching or Under-Fetching
In e-commerce, efficiency is king. Traditional REST APIs can force your storefront to download unnecessary data or make extra calls to get all the necessary info. For example, a REST endpoint /product/123 might return a whole product object (with name, description, images, reviews, etc.) when your mobile app only needed the name and price. This overfetching wastes bandwidth and slows things down. Conversely, your app might have to call a separate /product/123/reviews if that endpoint doesn't include reviews. That’s under-fetching, leading to multiple round trips.
GraphQL solves both issues by letting you request only what you need in one go. If your product page needs just the name, price, and an image, your GraphQL query can ask for exactly those fields. The response will be a lean JSON with no extraneous data. This keeps payloads small and transfers them quickly. The result? Faster load times and a snappier user experience, especially on mobile devices or slow network connections. In fact, by avoiding unnecessary data transfer, GraphQL often improves performance and keeps customers happier (and more likely to stay on your site).
One Endpoint for All Your Data Needs
Running an e-commerce site often involves handling various types of data, including product information, inventory levels, user accounts, shopping carts, orders, reviews, and more. In a REST setup, you might manage a dozen different endpoints for these, and your front end has to orchestrate calls to all of them. GraphQL streamlines this with a single universal endpoint that can fetch any data your client requests.
For example, imagine a single GraphQL query that retrieves a product’s details, its current stock quantity from your inventory system, and the user’s account info (for a personalized greeting) in one request. GraphQL can follow references between related data and pull them together. This “one request, one round trip” approach reduces the chattiness between client and server. Less network traffic means lower latency and improved performance. It also simplifies development: your frontend code doesn’t need complex logic to coordinate multiple API calls or wait on one before starting another.
Whether you have a web storefront, a native mobile app, or a point-of-sale system that consumes the same backend, GraphQL provides a unified entry point. Each client can explicitly request the data it needs from the same URL, and the backend will assemble the response accordingly.
No More Painful API Versioning
As your e-commerce business grows, your API needs to adapt—maybe you’re adding subscription products, new payment methods, or richer product content. With REST, major changes often mean creating a new API version (and potentially maintaining the old one for clients who haven’t migrated). This can become a headache: You end up supporting /v1/ and /v2/ endpoints simultaneously, doubling the work and documentation.
GraphQL avoids this with its no-versioning philosophy. GraphQL API evolution doesn't require versioning, so new fields and types can be added without impacting existing queries. This allows for continuous improvement with minimal disruption to clients.
Strongly Typed Schema = Fewer Surprises and Easier Maintenance
GraphQL’s strongly typed schema is a behind-the-scenes hero for e-commerce applications. It strictly defines the data types and operations available, which has a few significant benefits.
Fewer errors in development: Schema definitions in GraphQL prevent errors by clarifying issues early in development, which saves time when building complex features.
Self-documenting API: The schema can be queried for documentation, which is incredibly useful when multiple teams work with your e-commerce API.
Easier maintenance and evolution: GraphQL allows changes (like adding fields or adjusting workflows) without breaking clients, as they only request specific fields. Old versions remain unaffected, and fields can be deprecated gradually. This single evolving version reduces overhead compared to versioned REST APIs. GraphQL provides agility in an industry where data models often change.
In short, the strong typing in GraphQL makes your e-commerce API more robust and developer-friendly. It’s like having a well-organized menu of your API's offerings—your team and any third-party developers integrating with your platform will appreciate that predictability.
Image source: Rest vs. GraphQL comic.

Flexibility and Multi-Platform Freedom
Modern e-commerce isn’t just a single website. You might have a website, an Android app, an iOS app, maybe even smart devices or voice assistants pulling your product info. GraphQL is platform-agnostic, meaning it’s not tied to any specific language or database. You can run a GraphQL server in Node.js, Python, Java, Go, whatever your team prefers, or whatever your existing systems use. This flexibility extends to the front end: any client that can make an HTTP request can use GraphQL, and there are client libraries for JavaScript, Swift, and more.
For a retailer, this means you can adopt GraphQL in parts of your stack without a total rewrite. If you have a legacy system on one end and a shiny new frontend framework on the other, GraphQL can act as the bridge. It’s also great for multi-channel delivery: the same GraphQL API can serve data to your website, mobile apps, and third-party partners. Each client can tailor requests to its needs (for example, a smartwatch app might request very small snippets of data, whereas a desktop web app can fetch more detailed info in one go).
GraphQL is ideal for headless commerce because it decouples data from presentation. One GraphQL API can feed multiple platforms with optimized queries, future-proofing your e-commerce business for new devices and channels.
Built for Complex Systems and Scalability
A traditional API might handle your e-commerce operations well if they are relatively simple. However, complexity tends to grow. Maybe you start integrating with multiple third-party services (for reviews, search, and recommendations), or your traffic skyrockets, and you need to ensure your APIs can scale without slowing down. GraphQL shines in complex scenarios.
Data from multiple sources? For example, an online marketplace might combine data from a user service, product catalog service, and shipping provider’s API in one GraphQL response. This ability to stitch together data from various sources is invaluable when dealing with a constellation of microservices or third-party platforms.
High traffic and scaling? GraphQL is stateless (just like REST), which means you can scale your GraphQL servers horizontally to handle load. For example, by leveraging GraphQL, Crystallize provides a single endpoint to access product data, customer information, and orders. This has streamlined development and improved client-side performance by reducing the number of requests. In other words, GraphQL helps serve high volumes of traffic while maintaining a smooth user experience.
Handling complexity also means easier scaling of your development process. GraphQL’s strict schema and powerful tooling allow front-end and back-end teams to work more independently.
GraphQL improves performance with built-in batching and caching. Batching minimizes HTTP overhead by combining multiple queries, while caching, though trickier than REST, can be achieved using tools and patterns. Because GraphQL queries specify precisely what they need, the responses are highly deterministic, which means you can cache responses for identical queries and serve them quickly on repeat requests.
🚀Implementing GraphQL in Your E-Commerce Stack with Crystallize
If you’re using a headless commerce solution like Crystallize, good news: the heavy lifting on the backend is done for you — the platform exposes a GraphQL API you can consume.
The number of calls to the back-end API is a super-important point when designing highly performant front-end architectures. Additionally, it allows you to select precisely which data you want to transfer, resulting in smaller payloads and a more responsive API. With that in mind, we opted out of GraphQL for our APIs when building Crystallize.
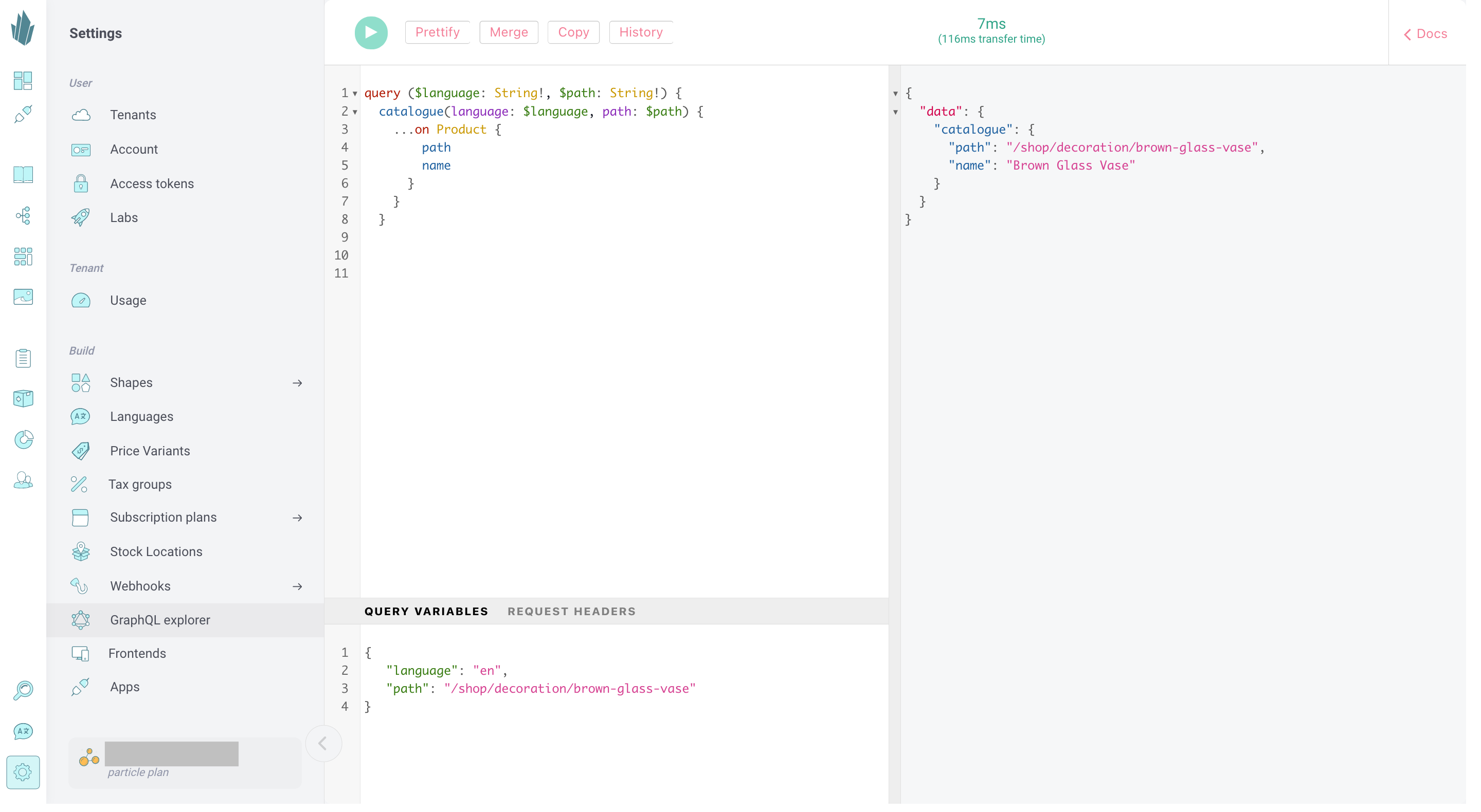
Check out the GraphQL API Explorer we created to help with query testing and view the JSON results while using Crystallize.
On the other hand, if you are rolling out your e-commerce backend or adding GraphQL to an existing system, you’ll need to set up a GraphQL server and client first.

Performance and Security Optimization Best Practices
It might sound ironic (since GraphQL’s goal is to prevent over-fetching), but because GraphQL makes it easy to ask for lots of data, developers sometimes query more than necessary. Be mindful of what your front end truly needs. If you fetch a huge list of fields just in case but only use two of them, you’re back to square one. Keep queries focused. How?
Limit the Depth of Queries. One of the core issues with GraphQL is its ability to query deeply nested data, which can result in expensive and resource-intensive queries. By limiting query depth, you can prevent clients from inadvertently querying too much data.
Each GraphQL query can be different in complexity depending on the number of fields requested and their interdependencies. Limiting query complexity is a good way to protect your server from resource exhaustion.
Implement caching where possible. GraphQL supports batching requests into a single HTTP call, reducing round-trips and improving performance. For repeated queries, utilize caching strategies like HTTP caching headers or in-memory caches.
Use pagination for large lists. If you need to display hundreds of products or orders, don’t fetch them all in one massive query. GraphQL supports pagination patterns, such as cursor-based pagination with edges and nodes, or simple limit-offset arguments. This way, you fetch data in chunks, which is easier on your servers and faster for users to see initial content.
Use async resolvers. By leveraging async resolvers, you can improve GraphQL's overall performance, especially for queries that are IO-bound (e.g., database calls, or network requests).
Implement Strong Authentication: Ensure that only authorized users can access the GraphQL API. Common methods include JWT (JSON Web Tokens) or OAuth for stateless authentication. Keep in mind that GraphQL allows fine-grained control over permissions at the field level. This means you can restrict which fields certain users or roles can access.
These are the basics.
For more advanced GraphQL API usage (especially in Crystallize) with examples, check out the linked blog post. Mastering GraphQL takes work, but honestly, you just get better at it with regular use and a bit of smart thinking.
Is GraphQL the Right Choice for Everyone?
We’ve been singing GraphQL’s praises, but it’s important to acknowledge that GraphQL is not a silver bullet for every single scenario. There are cases where sticking with REST or another solution might make sense, especially if your project is small or your team is more comfortable with other tech.
Adopting any new technology has a cost, and GraphQL is no exception. Here are a few considerations and potential downsides to keep in mind:
Learning Curve. If your team has never worked with GraphQL, there will be a learning period. The query language, while relatively simple, is new to those used to REST. There are also new concepts, such as writing resolver functions and designing a schema. The good news is that many developers pick up GraphQL quickly, and resources (tutorials, guides) are abundant. Still, expect to invest some time in training and experimentation.
Complexity. While GraphQL shines as complexity grows, if your online store is very simple (imagine a small catalog with a couple of pages), GraphQL might be overkill. Setting up the GraphQL infrastructure could be more work than just using a couple of straightforward REST endpoints. Simply put, are you planning to have multiple client apps or combine lots of different data? If yes, GraphQL is likely worth it. If not, you might not need its full power yet.
Caching. Because GraphQL typically uses a single POST endpoint, it doesn’t naturally benefit from HTTP layer caching, such as how browsers or CDNs cache GET requests to specific URLs. This means you’ll need to be intentional about caching strategies (as discussed above).
Debugging Complexity. We talked about complexity, right? There is also debugging complexity. Debugging GraphQL can sometimes be more challenging, especially when a single query affects multiple parts of your system. GraphQL does provide detailed error responses, which include a path to where the error occurred, making it easier to trace issues. And because the errors are tied to the schema, you often get a clear indication of which field or resolver failed. Still, if something goes wrong, you need to pinpoint whether the issue is in the product resolver, the inventory service, or a type mismatch.
Ultimately, deciding whether to use GraphQL should involve considering your current architecture, your team’s expertise, and the specific requirements of your project.
GraphQL is worth considering for e-commerce platforms, but it’s not mandatory for success. Plenty of successful stores run without it.
Still, if you foresee growth, complexity, or the need to support multiple frontends and want a clean and efficient way to deliver data to them, consider trying GraphQL.
And if you’re looking to improve your store with it, consider Crystallize.
It’s a PIM, DAM, and CMS solution that will be the ideal backend for your headless architecture. It’s free and easy to get started.
Follow the Rabbit🐰

GraphQL Typescript Generators
GraphQL is a query language that optimizes performance by returning only the requested data, while TypeScript is a statically-typed language that helps catch errors during development. Together they can create robust and efficient web applications.

How to use GraphQL API with generated TypeScript Types?
Using GraphQL types in a frontend application avoids unexpected bugs and errors. There are code generators to automatically generate GraphQL types from a given API.



