What Is Headless Commerce? Definition, Benefits, and When It’s Worth It
Headless commerce separates your storefront (front end) from back-end commerce logic, connected via APIs. It lets you ship faster, customize freely, and sell across web, apps, social, and in-store screens without back-end bottlenecks.

New sales channels appear every day. Instagram now has a shopping tab, WhatsApp is getting one, TikTok is jumping on the e-commerce wagon, and purchasing groceries from your smart fridge is now a reality. If your online store is your only sales platform and you are not on one of these… you’re seriously missing out.
Yes, we get it.
First, it’s creating content for your website. Then, it’s creating mobile content. Then, it’s making stuff for social media sales channels, smartwatches, and other IoT devices, and the number of these will only increase. And who has a team that large? Not many!
But hey, that’s why you’re here, because this is where headless commerce shines.
Headless commerce and headless architecture have gained considerable traction lately. The market size was valued at $1.32 billion in 2020 and is expected to reach $13.08 billion by 2028, reflecting a remarkable CAGR of 30.1% (source: essential headless commerce stats 2025).

Many businesses have already shifted to a headless solution. The benefits, such as better website performance, the ability to use best-in-breed tech stacks, flexibility and easier scaling, personalization, and better support for unique customer experiences, are simply too good to ignore.
With that in mind, let’s talk about What? Why? and How? of headless commerce.
What Is Headless Commerce?
The simplest way to define headless commerce is as an e-commerce solution in which the webshop front end is decoupled from the backend, with the two connected via an e-commerce API.
The front end, or the head, is what users see and where they interact with your online store. The back end is where content, product information, orders, and related data are stored and managed.
Content from the backend is delivered through APIs to however many heads you define. To tie into what I said in the introduction, the presentation layers are entirely independent of the backend layer. This means that a single piece of content can be delivered to multiple frontend environments, automatically optimized with the parameters set by your team.
Say you’re selling a product and have five customers interested. They live in five cities - Computerville, Phone City, Instagram Shopping City, Smart Watchville, and the futuristic Smart Fridge Shopping City.
Traditional commerce would be you visiting all five customers to try to sell your product. The first customer would likely have a satisfactory user experience, but it would seriously deteriorate with the next customers.
With headless commerce, you rely on APIs. Think of them as your salespeople. Five customers expressed interest, and the salespeople picked up the product and delivered it immediately. The process is quick and optimized to ensure each customer has a great experience.
What Does Headless Commerce Mean?
Now that you understand the concept, let’s discuss what headless commerce means in practice.
Headless commerce means faster eCommerce websites with a great user experience, constantly optimized for the given platform from the end user’s perspective.
From the web development team’s perspective, headless commerce means greater flexibility and design freedom, as front-end changes do not affect the back end.
From the company’s perspective, headless commerce means higher efficiency for everyone involved, cost-effectiveness, an omnichannel sales presence, future-proofing the store, and staying competitive in the industry.
What Is a Headless Commerce Platform?
A headless commerce platform is an e-commerce solution that supports a headless architecture by providing APIs for communication between the front and back ends.
Today, in the age of product storytelling, it is not enough just to list a product; you need to tell the story behind it as well. Integrating a dedicated content management system (CMS) such as DatoCMS, Prismic, or Contentful alongside your eCommerce solution is the best way to do that. With Crystallize as a headless commerce platform, however, you get both PIM and CMS out of the box.
On the front side, you have several different technologies available. We suggest talking to your web development team, weighing your needs against your resources, and then deciding on your headless tech stack.
We at Crystallize, for example, provide storefront application examples for modern frontend frameworks such as NextJS, TanStack, Remix, Astro, Svelte, Vue, etc. Feel free to check out and test our open-source e-commerce boilerplates.
Headless Commerce vs. Traditional Commerce
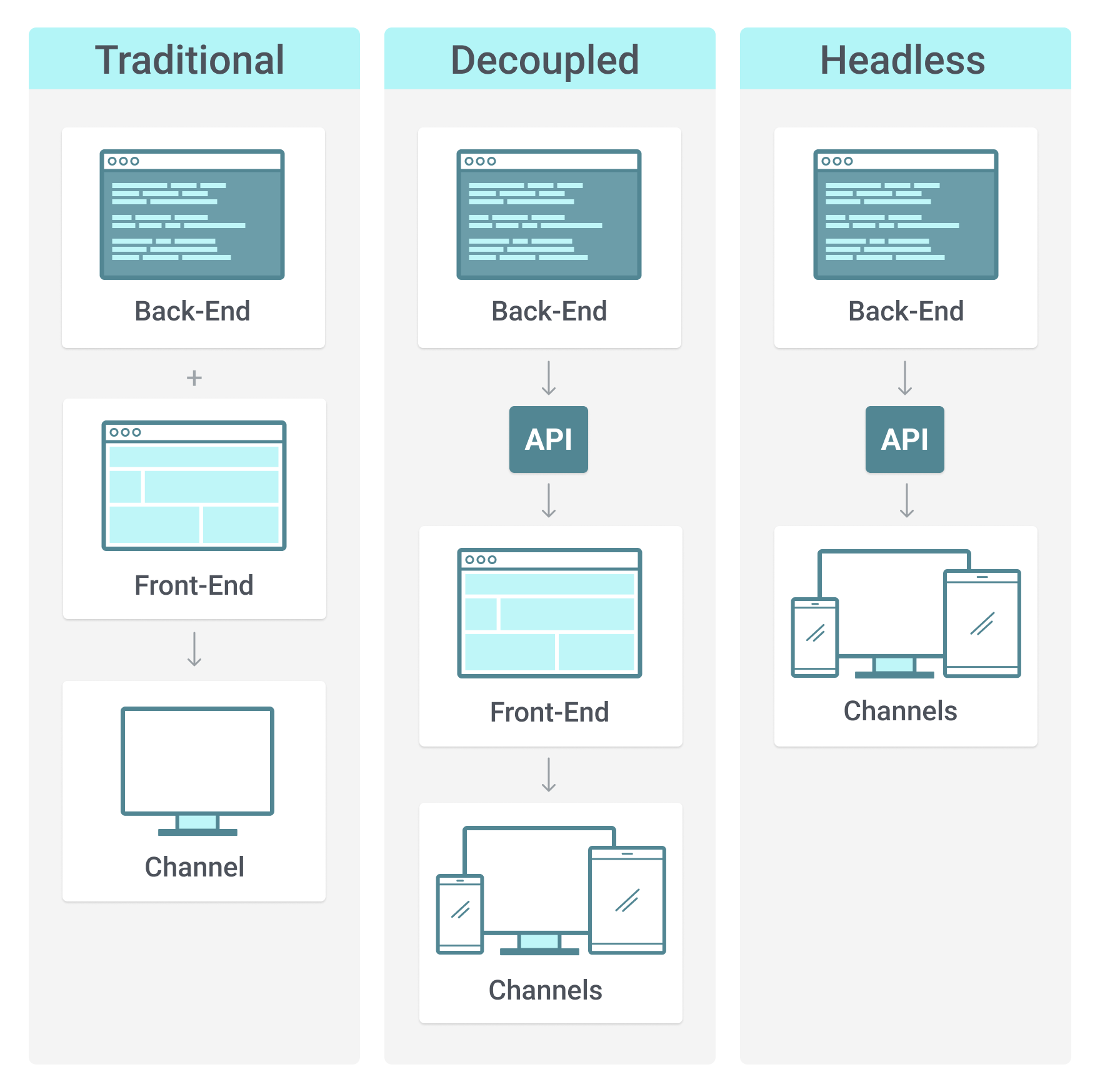
The main difference between headless and traditional commerce is the principles or architecture used to build them: monolithic vs. headless. Before discussing the myriad benefits of headless commerce, let's clarify this.
Traditional eCommerce platforms bundle everything together — design, logic, and content — which limits flexibility. Headless commerce splits the two, letting teams build faster, deliver personalized experiences, and future-proof their stack.
—the monolith setup
Aspect | Traditional eCommerce | Headless Commerce |
Front End | Tightly coupled with the backend; limited design freedom. | Fully decoupled; any front-end framework or custom UI. |
Back End | Handles both content and commerce logic in one system. | Focused on data, APIs, and logic; presentation handled separately. |
Speed & Performance | Slower releases — front and back must deploy together. | Faster iteration — independent deployments and optimized APIs. |
Customization | Bound by templates, themes, and plugin limitations. | Complete creative control; tailor every interaction and experience. |
Omnichannel Experience | Primarily web-focused; hard to reuse components across touchpoints. | Built for omnichannel; same backend powers apps, kiosks, marketplaces, and more. |
Vendor Lock-in | High — tied to one platform’s ecosystem and stack. | Low — API-first approach lets you swap or upgrade services easily. |
Total Cost of Ownership (TCO) | Lower setup cost, but higher long-term cost as scaling and integrations pile up. | Higher initial investment, lower long-term cost with modular scaling. |
Team Skills Needed | Minimal front-end skills; the platform handles most logic. | Requires modern front-end & API expertise, & offers more control. |
Traditional commerce—the monolith setup—is easy to implement. The majority of platforms come with pre-set tools, templates, and plugins that anyone can use to set up their store.
However, because these technologies are so robust, your customization options are limited, loading times become very slow, and since any change you make in one is reflected in the other, you can easily break your eCommerce website.
On the other hand, headless is lightweight, offers excellent customization options, and takes decoupled commerce (a middle solution) a step further. The backend doesn’t dictate the frontend design, and their relationship allows a one-to-many structure rather than the traditional one-to-one model. All the customization requires technical knowledge, i.e., you will need a dedicated web development team.

Benefits of Adopting Headless Architecture
Headless commerce probably wouldn’t become such a buzzword for anything, right? OK, but why headless in the first place? A couple of reasons:
- Dev-Friendly: It's all about making developers happy with flexibility and familiar tools.
- Speedy Performance: Get ready for a faster, snappier experience.
- More Control, Faster Growth: You call the shots and scale up quickly.
- Tailored to You: Make it truly your own with awesome customization.
- Multi-Channel Magic: Seamlessly connect with all your channels.
- Seriously Secure: Keep your data safe and sound.
- Quick to Launch: Get your ideas out there in no time.
Let's dive into these a bit more.
Flexibility and Familiarity for Developers / Better Developer Experience
Decoupling the front end and back end, and using third-party API solutions for added functionality, results in more focused development. The headless approach puts developers first in your commerce setup—the craftsmen behind successful brands and businesses.
Enhanced Performance and Speed
The headless approach enables faster load times, improved website performance, and a better user experience. Reduced latency and faster content delivery improve SEO rankings and increase customer engagement.
Traditional commerce can be overburdened with various plugins and functionalities; frontends don’t share any backend resources, so that APIs can load responsive content in lightning times. In today’s speed-obsessed culture, having a fast-loading website means a much more satisfactory and high-converting user experience.
Seamless Integration with Multiple Channels
Businesses must engage customers across various touchpoints as the line between online and offline retail blurs. With its API-driven architecture, headless commerce seamlessly integrates with diverse channels such as websites, mobile apps, IoT devices, social media platforms, and even emerging channels like AR/VR without reinventing the wheel for each. The more channels you can cover, the more sales you will make.
Source: Monolith vs. Headless 2025 comic.

More Control and Faster Scaling
Headless commerce provides businesses with the robustness and scalability necessary to accommodate future growth. The independent scaling of front-end and back-end components ensures the platform can handle increased traffic, changes in demand, and expanding product lines.
For your customers, that means you’ll be able to deliver them the same personalized experience they’ve used to on other channels.
Better Customization
With headless, you’re no longer limited by what the platform's backend allows. You can customize as you see fit. You can tweak, add, or modify front-end functionality without affecting back-end operations, offering a more personalized and engaging customer experience.
As a result, your customers spend more time exploring your brand and your website, and your conversion rate increases.
Higher Security
The traditional commerce backend and frontend are interlocked. If a hacker finds a hole in your front end, they will also access your and your users’ sensitive data.
If they find a hole in your headless front, they can only temporarily take the website down, but the sensitive data will remain secure in your backend. Your customers will profit from knowing their data is safe and secure with you.
Faster Time to Market
All of the above influences how fast your company moves in today's fast-paced world. The quicker a company launches or updates its digital offerings, the better it can capitalize on market opportunities, respond to consumer trends, and outperform competitors.
By separating the front and back ends, dev teams can work simultaneously on different platform components, eliminating bottlenecks and enabling rapid iterations and deployments. Moreover, relying on API-first architecture means businesses can effortlessly integrate with other systems, tools, or platforms, enabling them to quickly leverage new technologies or channels without extensive redevelopment.
And a faster time-to-market down the line means more revenue for your business. Check out the return on investment (ROI) of headless commerce post for more on the subject.
How Do You Get Started with Headless Commerce?
Whether transitioning to or starting with headless commerce, you must be strategic. Success, and when/why go headless, depends on aligning business goals, customer expectations, and technical capabilities — not just adopting a new architecture because it’s trending.
When Headless Makes Sense
Headless commerce shines when flexibility, performance, and scalability are key growth drivers. It’s ideal if your business:
- Operates across multiple channels (web, mobile, in-store, marketplaces) and wants a consistent experience everywhere.
- Struggles with frontend limitations or slow release cycles on a monolithic platform.
- Needs to experiment fast with new technologies, designs, or microservices.
- Has an experienced dev team comfortable with modern frameworks, APIs, and integrations.
- Values long-term scalability and wants control over every touchpoint of the user experience.
In short: if you’re already pushing against the walls of your current eCommerce stack, headless commerce gives you room to breathe — and build.
When It Doesn’t (Yet)
Going headless isn’t a shortcut. It introduces complexity, so the model might not fit if your business:
- Runs on a small catalog with limited customization needs.
- Doesn’t have the developer resources or budget to maintain custom frontends.
- Prefers an all-in-one solution with minimal setup and predictable updates.
- Lacks clear content and data strategy, which are critical for managing multiple systems and APIs.
- It is still validating product-market fit — simplicity wins early on.
Headless isn’t for everyone right away; it’s for teams ready to scale beyond what a single platform can offer.
Define Clear Objectives
Once you decide that headless fits your roadmap, start with clear objectives. Define what success looks like — faster launches, improved UX, better performance, or expansion into new channels. These goals will anchor your technical and business decisions.
Have the Team on the Same Page
The skill set for headless differs from traditional commerce. Tailoring the entire customer journey requires collaboration across design, content, and engineering.
A capable headless team typically includes:
- UI/UX Designer
- Frontend Developer (framework + GraphQL)
- Content Strategist (for information architecture and content modeling)
- Solution Architect (for system design)
- Content Creators
- Data Analyst (for ongoing optimization)
Overview of a Successful Headless Commerce Process
- Develop a content strategy aligned with brand storytelling.
- Create information architecture and content models to structure your product data.
- Build a best-of-breed headless stack around APIs and microservices.
- Design and implement a custom UI for each customer touchpoint.
- Connect integrations like CRM, ERP, PIM, and analytics to unify operations.
- Use data insights to improve journeys and conversion paths continuously.
Monitor and Optimize
Headless commerce is an ongoing evolution, not a one-off project. Track performance metrics, release cycles, and customer behavior continuously. Use that data to refine user experiences, streamline workflows, and adjust your stack for growth. The best teams measure, learn, and iterate constantly — because innovation doesn’t stop after launch.
Implementing Headless Commerce: A Step-by-Step Guide with Crystallize
A simple way to set up a Crystallize-backed headless storefront is to use our eCommerce template built with Next.js and Tailwind. Fully responsive design. Built-in support for rich product information and marketing content. And dummy content to help you understand the ins and outs of the template and workflow makes it much easier. To make it work, follow these steps:
Install the Crystallize CLI: Use the following command to install the Crystallize Command Line Interface globally on your system.
npm install -g @crystallize/cli Initialize the Project: Run the code below and select the "Furnitut Next.js Boilerplate" option. This will clone the project, set up a tenant with demo data, and activate the Discovery API.
crystallize boilerplate install <your-project-folder-name>Configure Environment Variables: Navigate to your project directory and rename .env.example to .env. Input your Crystallize tenant identifier and access tokens. For testing purposes, you can use the demo tenant with the identifier furnitut and tenant ID 66d6f90eeeb7a544a0d94362.
Install Dependencies and Run the Project Locally: Execute npm install to install necessary dependencies, then start the development server with npm run dev.
npm install
npm run devAccess the Development Site: Once running, access the site at http://localhost:3000/ to view your eCommerce storefront.
For more detailed information, refer to our Next.js eCommerce Boilerplate page. The Furnitut demo site offers a live demonstration of the template's functionality.

Case Studies: Successful Headless Commerce Implementations
The number of brands transforming their business with headless eCommerce is rising. Famously, Nike was one of the first companies to adopt headless commerce. Walmart reimagined its online shopping experience by decoupling the front end from the back end, leveraging a microservices architecture that enables rapid, scalable, and responsive interactions. Bosch Power Tools has personalized its global digital presence by adopting headless commerce.
Venus, Target, Lancôme, United Airlines, and many other industry brands are already headless.
Bertel O. Steen, Sweef, Norsk Gjenvinning, Cappelen Damm, Jaxxon, etc., were made with Crystallize by our partners.
Headless commerce is not merely a trend; it's becoming a strategic approach that addresses the multifaceted challenges of modern digital commerce. Whether crafting unique customer experiences, integrating emerging technologies, or ensuring scalability during peak events, headless commerce offers businesses the flexibility and agility to thrive in a competitive landscape. Thus, it is a perfect solution for almost any industry or brand.
Even Lady Gaga is headless now (we mean her website is built with a headless approach).
Unlocking Flexibility: Is Headless Commerce Right for Your Business?
Headless commerce is a game-changer, reshaping how businesses operate and engage with customers. With its myriad benefits —including greater customization, improved performance, and scalability —headless commerce is shaping the future of e-commerce.
Still, we cannot give you a straightforward answer, and it is up to you to assess the benefits and drawbacks from your business perspective.
Wait, drawbacks?
Any tech headless comes with certain disadvantages, most notably developer dependency. A good way to start is to consider these when planning your tech stack.
However, if your current e-commerce solution limits your ability to deliver the product storytelling and customer experience you want, moving to a headless solution is an excellent option.
We can help you with that.
If you're considering the shift to headless, we’re here to help.
👉 Book a personal 1-on-1 demo
🎯 Or try Crystallize for FREE and see what agile commerce platform really feels like.
FAQ: Headless Commerce, Simplified
1. Is headless commerce overkill for small shops?
Not necessarily — but it depends on your growth goals. For small stores with simple catalogs, a traditional all-in-one platform might be more efficient. Headless becomes worthwhile once you need faster iteration, multiple front-ends, or deeper content control.
2. How long does a typical headless migration take?
Most projects take 6 weeks to 6 months to wrap up, depending on the team, the number of integrations needed, and design complexity. A lot of brands actually kick things off small – like just moving their storefront first – and then go full headless down the line (as we explain in the linked post).
3. Can we start with a hybrid or decoupled architecture and go headless later?
Yes. A hybrid or decoupled setup is often the smartest entry point. You can keep your existing back end while building a new API-driven front end, then transition gradually as your team gains confidence and infrastructure matures.
4. How much does headless commerce cost to implement?
Initial setup usually costs more than a traditional platform (depending on the platform, really) because you’re building custom front ends and integrating APIs. However, ongoing costs are typically lower — you avoid plugin lock-in, scale more efficiently, and can swap services freely.
5. When should a business not go headless?
If you have limited developer capacity, a small product range, or don’t need deep customization, a monolithic platform is simpler and faster to manage. Headless shines once complexity, performance demands, or multi-channel reach increase. And it depends on your budget, OFC.
6. Top headless commerce platforms
Popular options include Crystallize, commercetools, Saleor, Shopify Plus (Hydrogen), and BigCommerce (Open API). Each offers different balances of flexibility, performance, and total cost of ownership — check our 10 best e-commerce platforms comparison pos,t where we dive deep into top headless and monolith platforms.
Follow the Rabbit🐰

Blending Storytelling with a Headless PIM Strategy
This experiment was about more than coffee—it was about pushing the limits of product information management to craft an engaging e-commerce experience.

Why/When to Go Headless (ROI and Suitability)?
Is headless commerce really beneficial (e.g., at what scale does it make sense, what are the pros vs. cons, and is it overkill for small companies)? Let's explore when headless commerce delivers real ROI, highlight the critical considerations, and help you decide if this strategic investment aligns with your brand goals.

