What Are Microfrontends?
Microfrontends is an architectural style where independently deliverable frontend applications are composed into a single product. This approach extends the principles of microservices to the frontend domain, allowing for increased scalability, flexibility, and decoupling of codebases.
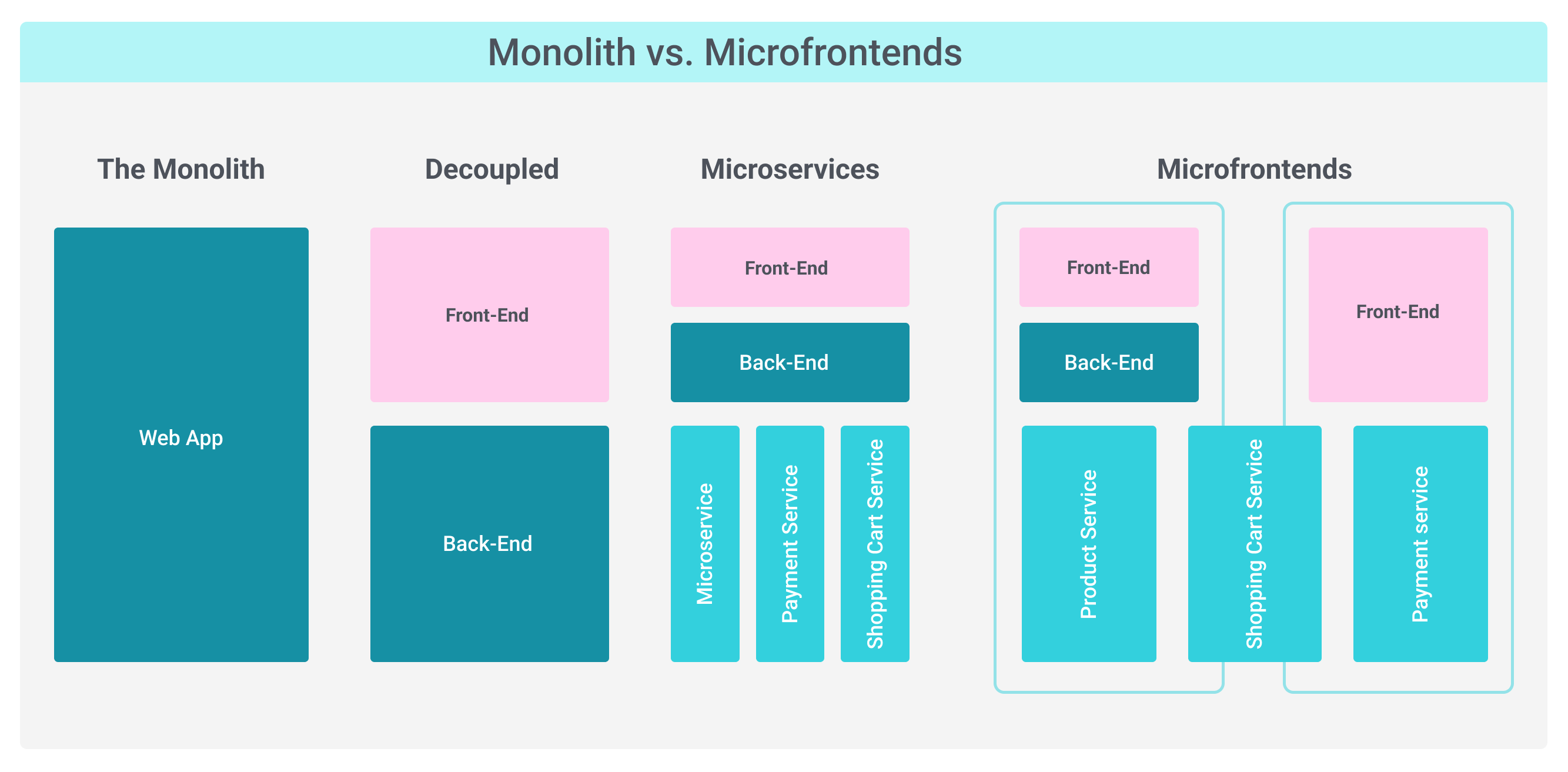
Think of it this way. Microservices approach divides the backend into different services. Microfrontend approach similarly divides web applications into different modules or functions, allowing the same level of scale and flexibility.
Key Characteristics of Microfrontend Architecture
Independent Deployment. Each microfrontend can be deployed independently, allowing teams to release features or fixes without deploying the entire frontend monolith.
Autonomy. Different teams can own different microfrontends, enabling parallel development and reducing cross-team dependencies.
Isolation. Failure in one microfrontend doesn't necessarily compromise others. This isolation promotes resilience and fault tolerance.
Technology Agnosticism. Teams can choose the best technology stack for their specific microfrontend, making it easier to adopt new technologies or frameworks.

Advantages of Microfrontends
As the application grows, teams can continue working independently without the complexities of a monolithic codebase, meaning faster development and deployment.
It goes hand in hand with the ability to choose different technology stacks, which promotes experimentation and the adoption of new technologies futureproof your tech with the best-of-breed approach.
Finally, microfrontend architecture speeds up initial loading by loading a particular application module as needed, i.e., providing higher performance.
Not Without Challenges
Complexity is one of the biggest challenges you get when working with microfontends. Especially introducing boundaries between microfrontends can add complexity in terms of coordination and integration.
Maintaining a uniform user experience and consistent look and feel can be challenging when multiple teams work on different parts of the UI.
Managing shared libraries or components between microfrontends can become tricky, especially when different versions are required.
Finally, incorrect implementation can lead to performance issues, such as increased network requests or overhead due to loading multiple frameworks.
Best Practices
Establish clear boundaries before you start. Determine upfront what each microfrontend will be responsible for and ensure minimal overlap.
Use a shared design system or component library to maintain consistency across the user interface. Also, centralize configuration where possible to simplify changes that affect multiple microfrontends.
Finally, monitor performance. Regularly profile and monitor application performance to avoid degradation.
Microfrontends offer a compelling solution for scaling frontend development by breaking up the monolithic UI layer into smaller, more manageable pieces. While they come with their set of challenges, with the right strategies and best practices in place, they can significantly enhance the development, deployment, and maintainability of large-scale applications.
Microfrontends are all about breaking up large things into smaller, more manageable bits and then being clear about the relationships between them. Relying on a solid eCommerce platform that supports composability on both ends, front and back, is the backbone of this approach, so choose wisely.