Other Web Vitals
To satisfy your consumers' and Googles' expectations in terms of speed and performance, in addition to Core Web Vitals, you'll need to track a couple more performance metrics that will provide you with a more accurate insights into how your pages perform.
These other Web Vitals serve as proxies or supplemental metrics for the CWV and help you gain a deeper understanding of loading experience, interactivity, and visual stability.
Time to first byte (TTFB) and first contentful paint (FCP) are useful metrics to track in terms of loading experience, in addition to the largest contentful paint (LCP).
Total blocking time (TBT) and first input delay (FID) help us better understand interactivity alongside interaction to next paint (INP). As of March 2024, INP replaced FID as Core Web Vitals.
Cumulative Layout Shift (CLS) is the sole metric responsible for visual stability.
Time to Interactive (TTI) measures a page's length to become fully interactive.
Finally, Speed Index is a performance metric that measures how quickly your page is visually complete above the fold.
First Contentful Paint (FCP)
First Contentful Paint (FCP) is a performance metric used to measure the time it takes for a web page to display its first piece of content on the user's screen. It indicates how quickly the browser can render the first content element (e.g., text, image, or canvas) after the user navigates to the page.
A faster FCP generally results in a better user experience, as it helps users perceive the page as loading quickly. To provide a good user experience, Google suggests sites should strive to have an FCP of 1.8 seconds or less.

Improving First Contentful Paint can be achieved through various optimization techniques including:
- Minimize server response time: Reducing the time it takes for a server to deliver the HTML document is crucial for improving FCP. This can be achieved by optimizing server configurations, using a Content Delivery Network (CDN), and implementing caching strategies.
- Optimize critical rendering path: The critical rendering path is the sequence of steps a browser takes to process and render the first content on a page. To optimize it, minimize the number of render-blocking resources such as CSS and JavaScript files. You can do this by inlining critical CSS, deferring non-critical JavaScript, and using async and defer attributes.
- Reduce file sizes: Compressing and minifying resources like HTML, CSS, and JavaScript files can help reduce the amount of data that needs to be transferred and parsed by the browser. This results in faster content rendering.
- Optimize images: Images can significantly affect FCP. Use image compression techniques, serve images in next-gen formats (like WebP and AVIF), and use responsive images to provide the right-sized image based on the user's device.
- Use font-display: Swap or optional values: Custom web fonts can delay FCP, as the browser must download and parse the font files before displaying the text. Use the CSS font-display property with 'swap' or 'optional' values to allow the browser to display text with a fallback font while the custom font loads.
- Implement HTTP/2 or HTTP/3: Upgrading to the latest HTTP protocols can improve FCP by allowing for multiplexing, server push, and other performance-enhancing features.
- Use resource hints: Implement resource hints like 'preload', 'prefetch', and 'dns-prefetch' to prioritize and fetch critical resources more efficiently.
- Leverage browser caching: Cache static resources, such as images, stylesheets, and scripts, to decrease load times for repeat visits.
Time to First Byte (TTFB)
Time to First Byte (TTFB) is a web performance metric measuring the time it takes from when a user makes an HTTP request to when the browser receives the first byte of data from the server.
TTFB is a critical indicator of a web server and network's responsiveness, as it reflects the server's processing time, network latency, and the time required to generate a response.
A faster TTFB contributes to a better user experience, as the server responds quickly to user requests. Google recommends that your server respond to navigation requests quickly enough so that the 75th percentile of users experience an FCP within the good threshold. As a rough guide, most sites should strive for a TTFB of 0.8 seconds or less.

Improving Time to First Byte can be achieved through various optimization techniques, including:
- Optimize server processing time: Evaluate your server's performance and identify any bottlenecks or resource constraints. This can include optimizing database queries, reducing server-side rendering complexity, and upgrading server hardware or software.
- Use a Content Delivery Network (CDN): Implementing a CDN can significantly reduce network latency by serving content from the edge server closest to the user, thereby minimizing the distance between the user and the server.
- Implement caching strategies: Employ server-side caching techniques, such as object caching or full-page caching, to reduce the amount of processing required to generate a response. Leverage browser caching for static resources to reduce the number of requests made to the server.
- Enable HTTP/2 or HTTP/3: Upgrading to the latest HTTP protocols can improve TTFB by allowing for multiplexing, server push, and other performance-enhancing features.
- Optimize server configurations: Fine-tune server configurations, such as enabling gzip compression and adjusting keep-alive settings, to optimize the server's ability to handle requests efficiently.
- Reduce server payload: Compress and minify resources like HTML, CSS, and JavaScript files to minimize the size of the response payload. This reduces the amount of data that needs to be transferred and processed, leading to a faster TTFB.
- Implement a load balancer: For high-traffic websites, use a load balancer to distribute incoming requests among multiple servers. This prevents any single server from becoming a bottleneck and improves TTFB.
- Monitor and analyze server logs: Regularly review server logs to identify performance issues, such as slow database queries or resource-intensive processes, and address them promptly.
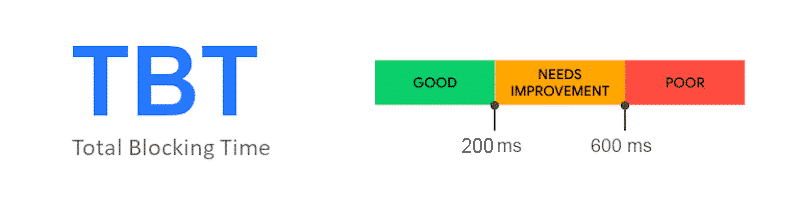
Total Blocking Time (TBT)
Total Blocking Time (TBT) is a web performance metric that quantifies the total amount of time during which the main thread is blocked due to long tasks, preventing user input from being processed in a timely manner. A long task is defined as any task that takes more than 50 milliseconds to complete.
TBT is particularly important for evaluating a website or application's interactivity and responsiveness, as it provides insight into how quickly the user interface can respond to user input.
A lower TBT contributes to a more responsive and smoother user experience. To provide a good user experience, Google suggests sites should strive to have a TBT of less than 200 milliseconds when tested on average mobile hardware.

Improving Total Blocking Time can be achieved through various optimization techniques, including:
- Optimize JavaScript execution: Heavy JavaScript execution can significantly impact TBT. To optimize it, minimize the use of long-running tasks by breaking them into smaller chunks, use the requestIdleCallback() method for low-priority tasks, and utilize Web Workers to offload computationally expensive tasks.
- Code splitting and lazy loading: Implement code splitting and lazy loading techniques to only load JavaScript modules when needed. This reduces the amount of JavaScript that needs to be parsed and executed, improving TBT.
- Minimize the impact of third-party scripts: Third-party scripts can contribute to TBT by executing long tasks on the main thread. Evaluate their necessity, defer their loading, or use async attributes to minimize their impact on TBT.
- Prioritize input handling: Prioritize event handling related to user input, such as click or touch events, by utilizing microtask queues or wrapping input handlers in requestAnimationFrame().
- Use passive event listeners: Passive event listeners inform the browser that the event handler will not call preventDefault() to cancel the event. This allows the browser to optimize scroll and touch events, improving TBT.
- Optimize CSS: Heavy CSS can impact TBT due to the time required for style calculations and layout. Minimize the complexity of your CSS selectors, avoid using expensive CSS properties, and remove unused styles to optimize rendering performance.
- Debounce and throttle event handlers: Debouncing and throttling can help limit the frequency of event handlers being called, reducing the workload on the main thread and improving TBT. This is particularly important for events such as scrolling and resizing.
- Monitor and optimize main thread work: Regularly analyze main thread activity using browser performance tools, such as Chrome DevTools, to identify long tasks and areas for optimization.
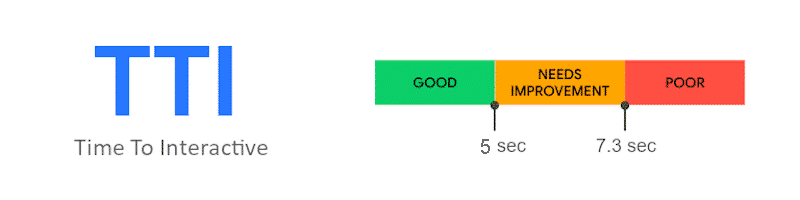
Time to Interactive (TTI)
Time to Interactive (TTI) is a web performance metric that measures the time it takes for a web page to become fully interactive and responsive to user input.
TTI is a critical indicator of a website or application's overall user experience, as it reflects how quickly users can meaningfully engage with the content on the page.
A faster TTI contributes to a more enjoyable and seamless user experience. To provide a good user experience, Google suggests sites should strive to have a TTI of less than 5 seconds when tested on average mobile hardware.

Improving Time to Interactive can be achieved through various optimization techniques, including:
- Optimize JavaScript execution: Heavy JavaScript execution can significantly impact TTI. To optimize it, minimize long-running tasks by breaking them into smaller chunks, defer the parsing and execution of non-critical JavaScript, and utilize Web Workers to offload computationally expensive tasks.
- Code splitting and lazy loading: Implement code splitting and lazy loading techniques to only load JavaScript modules when needed. This reduces the amount of JavaScript that needs to be parsed and executed, improving TTI.
- Minimize render-blocking resources: Render-blocking resources, such as synchronous JavaScript and non-critical CSS, can delay TTI. Inline critical CSS, use async and defer attributes for non-critical JavaScript, and eliminate unnecessary blocking resources.
- Optimize critical rendering path: The critical rendering path is the sequence of steps a browser takes to process and render the first content on a page. Optimizing it by minimizing render-blocking resources and reducing file sizes can help improve TTI.
- Prioritize visible content: Prioritize rendering the content visible on the screen (above-the-fold) and defer the rendering of off-screen content. Techniques like lazy loading and content placeholders can help achieve this.
- Optimize CSS: Heavy CSS can impact TTI due to the time required for style calculations and layout. Minimize the complexity of your CSS selectors, avoid using expensive CSS properties, and remove unused styles to optimize rendering performance.
- Reduce server response time: A faster server response can help improve TTI by reducing the time it takes for a server to deliver the HTML document. Optimize server configurations, use a Content Delivery Network (CDN), and implement caching strategies to minimize server response time.
- Leverage browser caching: Cache static resources, such as images, stylesheets, and scripts, to decrease load times for repeat visits and improve TTI.
First Input Delay (FID)
First Input Delay (FID) is a user-centric performance metric that measures the time it takes for a web page to become interactive and respond to a user's first input event, such as a click, tap, or key press. It is no longer part of Core Web Vitals, and it was replaced in March 2024 by Interaction to Next Paint (INP).
FID was considered to be one of the critical metrics for assessing a page's load responsiveness and overall user experience, as it quantifies the delay users experience when trying to interact with the page content.
FID is particularly important for pages that require user interaction, such as login forms, navigation menus, or buttons. A high FID can lead to user frustration and increased bounce rates, as users may perceive the page as slow or unresponsive. On the other hand, a web page with a low FID offers a more responsive and engaging experience, as users can interact with the page elements without encountering delays or unresponsiveness.
Google recommends aiming for an FID of 100 milliseconds or less to ensure an optimal user experience.

To improve FID, several optimization techniques can be employed, including:
- Minimizing the use of render-blocking resources: Deferring the loading of non-critical CSS and JavaScript files can help reduce the time it takes for the page to become interactive.
- Breaking up long-running JavaScript tasks: Splitting large JavaScript tasks into smaller, asynchronous chunks can help avoid blocking the main thread and improve page responsiveness.
- Using browser caching: Storing frequently-used files in the user's browser cache can speed up subsequent page loads and reduce the time required for the page to become interactive.
- Optimizing server response times: Ensuring efficient server infrastructure and backend processing can help reduce the time it takes for the browser to receive the first byte of data, thereby improving FID.
- Prioritizing the loading of critical assets: Preloading or preconnecting to crucial resources, such as fonts or images, can help speed up the loading process and reduce the time to interactivity.
Speed Index
Speed Index is a web performance metric that quantifies the visual completeness of a web page's content as it loads, with a focus on the above-the-fold (visible) portion of the page. Speed Index is expressed in milliseconds, and a lower value indicates a faster-loading page.
This metric provides valuable insight into the perceived loading speed of a page, as it reflects how quickly the content becomes visible and recognizable to the user.
A lower Speed Index contributes to a better user experience, as users perceive the page as loading quickly. To provide a good user experience, Google suggests sites should strive to have a mobile Speed Index score between 0 and 3.4 seconds.
Improving Speed Index can be achieved through various optimization techniques. Here are some strategies to consider:
- Optimize critical rendering path: The critical rendering path is the sequence of steps a browser takes to process and render the first content on a page. Minimizing render-blocking resources, such as synchronous JavaScript and non-critical CSS, and reducing file sizes can help improve the Speed Index.
- Prioritize visible content: First, focus on rendering the content visible on the screen (above-the-fold) and defer rendering of off-screen content. Techniques like lazy loading, content placeholders, and progressive image loading can help achieve this.
- Optimize images: Images can significantly impact the Speed Index. Use image compression techniques, serve images in next-gen formats (like WebP and AVIF), and employ responsive images to provide the right-sized image based on the user's device.
- Minimize server response time: Reducing the time it takes for a server to deliver the HTML document is crucial for improving Speed Index. Optimize server configurations, use a Content Delivery Network (CDN), and implement caching strategies to minimize server response time.
- Inline critical CSS: Inlining critical CSS within the HTML document ensures the browser can render the page's initial content without waiting for external stylesheets to load. This can help improve the Speed Index.
- Defer non-critical JavaScript and CSS: Use async and defer attributes to ensure that non-critical JavaScript and CSS do not block the rendering of visible content.
- Use font-display: Swap or optional values: Custom web fonts can delay rendering, as the browser must download and parse the font files before displaying the text. Use the CSS font-display property with 'swap' or 'optional' values to allow the browser to display text with a fallback font while the custom font loads.
- Leverage browser caching: Cache static resources, such as images, stylesheets, and scripts, to decrease load times for repeat visits and improve the Speed Index.
Get into a performance-first mindset with our comprehensive frontend performance checklist.
Continuously monitor and analyze your website's performance to identify areas for improvement and maintain a high-performing site.