Paths
Every item in your catalogue has a path. A path works as the unique identifier of the item, typically used as the URL slug in web storefronts. Paths are also how you reference and query items in the Discovery and Catalogue APIs.
A path is always unique per language. This ensures that multilingual catalogues can have localized URLs and clear separation of content across languages.

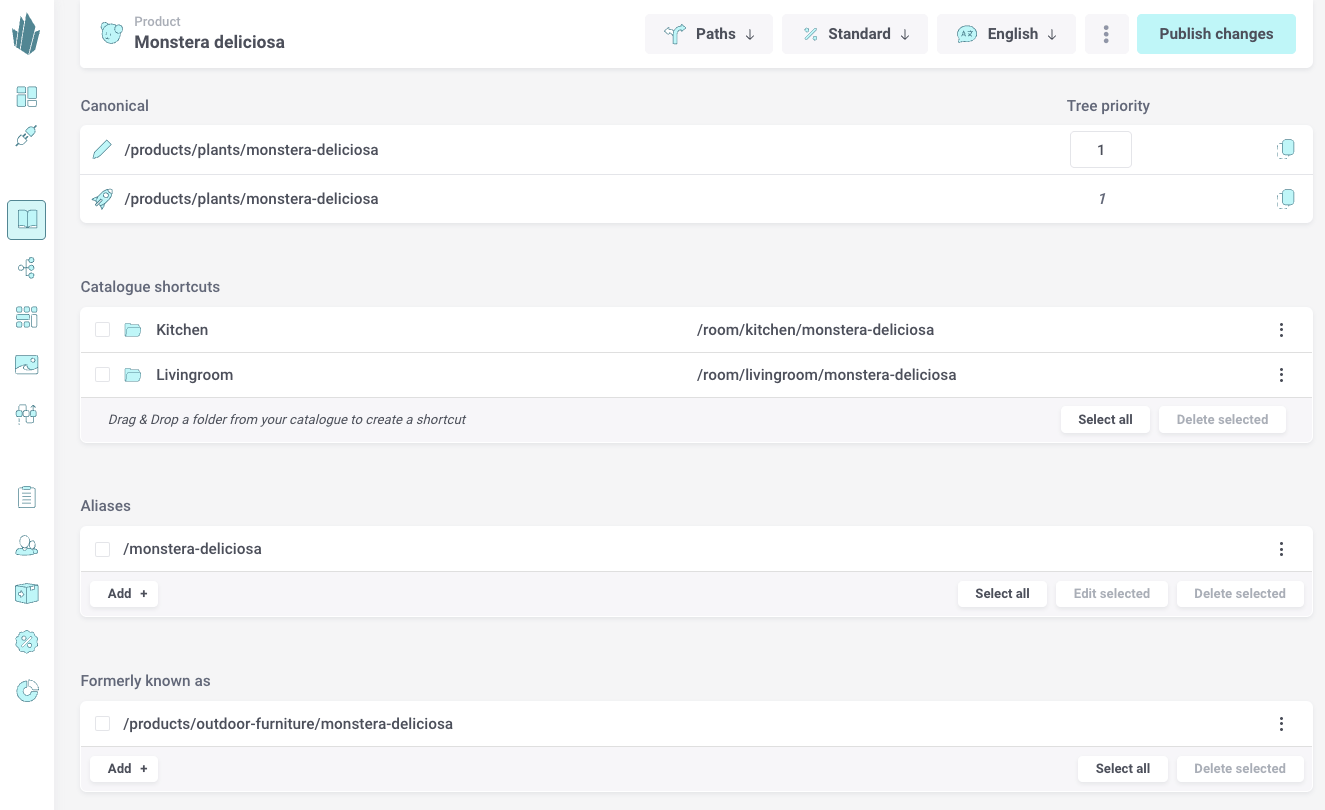
Canonical Path
By default, each item is assigned a canonical path, generated automatically from its name.
- If the name is available, it becomes the path.
- If there’s already an item with the same name in that location, Crystallize will generate a suffix to keep the path unique.
Path vs title
When modeling your shapes, it’s a good practice to include a separate title component. This allows you to keep the item name short and URL-friendly, while using a more descriptive title for the content itself.
Shortcuts
A shortcut lets you place the same item in multiple locations in your catalogue without duplicating it.
For example:
- A product can live under both /clothing/shoes and /sale.
- A blog post can appear under both /news and /guides.
Shortcuts are useful for merchandising, cross-selling, and flexible navigation structures.
Aliases
An alias is an alternative path that routes to the same item.
This is useful if you want:
- A shorter or friendlier URL for marketing campaigns
- To support multiple naming conventions for the same product or content
- To handle redirects smoothly without creating duplicates
Formerly Known As
When you rename or move an item, the previous path is stored under Formerly known as.
This means:
- Old links won’t break
- Existing SEO value is preserved
- Users who follow outdated links will still land on the correct content
Why Paths Matter
Paths give you full control over how your content is structured, linked, and discovered:
- For humans: Clean, meaningful URLs improve navigation and trust.
- For search engines: Consistent paths help you maintain SEO value.
- For developers: Paths provide a predictable way to query items in APIs.
With shortcuts, aliases, and preserved history, paths let you evolve your catalogue structure over time without losing data, traffic, or flexibility.