
Subscription Business Models: Types, Examples, and Strategy Guide (2026).
A regular, monthly influx of revenue from faithful customers? Who wouldn’t want to get in on that?! But how do you know if a subscription business model is the right approach for you? And which one?

10 Best Static Website Hosting Providers in 2026 (Ranked and Compared)
A comprehensive guide comparing the top 10 static website hosting providers, evaluated on performance, deployment ease, and cost, to help you choose the best platform for your modern web projects.

Modern Content Platforms: From IT Cost to Growth Engine
Forget the idea that modern content platforms are just something IT needs to handle. Seriously, they're becoming tangible growth engines for businesses. It's time to stop seeing them as only a cost center—a good content platform can actually be a huge driver for expansion and revenue.

What Is a Static Site?
A static site is a website composed of pre-built HTML, CSS, and JavaScript files. Unlike dynamic websites that generate pages on the server for every request, a static site serves the same fixed file to every user. This results in faster load times, better security, and lower hosting costs.

Agentic Commerce and Emerging AI Shopping Protocols
Agentic commerce is a new era of shopping in which autonomous AI agents act on behalf of users to handle everything from product discovery to purchasing. If traditional e-commerce was about search and scroll, this new era is about ask and done.

Data-Driven, AI-Powered Commerce: Strategies for 2026
The pace of innovation is bordering on warp speed – personalization algorithms, automation, and AI assistants are reshaping how consumers shop virtually overnight.

Vertical vs. Horizontal Integration: Strategic Trade-offs and Benefits
When it comes to growing a business, you usually see two main approaches: vertical integration and horizontal integration.

Content Modeling with Structured Content Explained
Content modeling is the practice of defining structured content for your websites, apps, or any digital platform.

Headless PIM vs. Digital Shelf Suites: A Business Comparison
Headless PIMs and digital shelf suites may look similar but solve completely different problems. This breakdown reveals the key differences brands wish they'd known before scaling channels, rebuilding front ends, or investing in omnichannel reach.

How to Sell Subscriptions?
No, we won’t tell you how to run your business. We'll share best practices that we've found most of our clients follow when selling subscriptions.

Composable Commerce Needs Composable Content (Unify Content and Commerce with Crystallize)
Composable commerce without composable content is like a sports car missing its engine – you need both to accelerate ROI and stay future‑ready.

What Is Headless Commerce? Definition, Benefits, and When It’s Worth It
Headless commerce separates your storefront (front end) from back-end commerce logic, connected via APIs. It lets you ship faster, customize freely, and sell across web, apps, social, and in-store screens without back-end bottlenecks.

Best PIM Platforms in 2025: Compare the Top 8 Solutions Side-by-Side
Discover the top 8 leading Product Information Management (PIM) platforms in 2025, their features, benefits, and how to choose the right solution for your business needs.

Blending Storytelling with a Headless PIM Strategy
This experiment was about more than coffee—it was about pushing the limits of product information management to craft an engaging e-commerce experience.

Cart Performance at Scale: Crystallize Shop API Under Black Friday Load
We’ve put the Crystallize Shop API through a stress test to simulate the expected traffic during Black Friday. The results show that your storefront can handle millions of cart interactions per hour, ensuring smooth checkouts even during peak campaign traffic.

Breaking Free from Legacy Commerce: Your Roadmap to Headless Success
Switching to headless commerce is not a simple task. You’ll hit bumps along the way, from higher complexity to new workflows for your team. But the rewards make it worthwhile.

Frontend Performance Measuring, KPIs, and Monitoring
Frontend performance has a huge impact on user experience, business goals, and SEO rankings. A fast-loading page makes it easier for visitors to engage with your content (and more likely to stick around and convert).

Content Modeling Tools
You can certainly sketch out content models on a whiteboard or in a notebook – and many teams start exactly that way. But it's better to use tools built for content modeling, right?

What Is Omnichannel Commerce and How It Powers Web, Mobile, and IoT Experiences?
Omnichannel commerce isn’t just a buzzword anymore – it’s an essential strategy for modern retail, shops, and pretty much any digital business.

10 Best E‑commerce Platforms for Developers and Business Owners in 2025
Explore 10 leading e‑commerce platforms for 2025—including monolithic SaaS solutions like Shopify, BigCommerce, and Magento; composable headless options such as CommerceTools and Commerce Layer; and unified GraphQL/PIM‑powered platforms like Crystallize. Match your business model, technical requirements, and budget to find the optimal balance of ease‑of‑use, performance, and flexibility.

eCommerce SEO Guide: How To Drive Organic Traffic In 2025?
A year has passed since our last iteration of the eCommerce SEO guide, and SEO, as we know it, has changed…a lot.

Content Writing/Optimization Checklist for e-commerce
Brands that are awesome at telling a compelling story through their products or rich content not only stand out but also build lasting emotional connections with their customers.

The Ultimate E-Commerce Social Media Management Checklist
Social platforms have been central to consumer engagement for quite some time, and businesses that don't have a presence where their audience is are missing out big time on traffic, brand reputation, influencer scope, and revenue.

Headless Architecture: Benefits, Best Practices, Challenges, and Use Cases
Headless architecture is a modern approach to web development in which the front end (the "head") is decoupled from the back end.

GraphQL for eCommerce: Benefits, Use Cases, and Best Practices
Why the buzz? Well, GraphQL is changing the game for e-commerce, allowing stores and apps to communicate with backends more efficiently. It reduces excessive data retrieval, making sites run faster, and helping them adapt quickly to new ways of reaching customers.

Why/When to Go Headless (ROI and Suitability)?
Is headless commerce really beneficial (e.g., at what scale does it make sense, what are the pros vs. cons, and is it overkill for small companies)? Let's explore when headless commerce delivers real ROI, highlight the critical considerations, and help you decide if this strategic investment aligns with your brand goals.

2025 PIM Statistics: How Product Information Management is Revolutionizing eCommerce?
Tired of product data in Excel sheets, PDFs, and siloed data solutions? Eyeing a PIM platform but not sure how to convince other stakeholders? Good. We have some PIM stats for you to share.

What is PIM, and Why Do You Need It?
Having solid product data isn't just about making sales; it's about building trust and driving growth. Many businesses are turning to Product Information Management (PIM) systems to meet these evolving needs.

What Is a Headless CMS? Understanding Its Benefits and Drawbacks
Traditional content management systems (CMS) often struggle to meet this demand due to their monolithic architectures. This article explores the concept of headless CMS, highlighting its benefits and potential drawbacks to help you determine if it's the right solution for your content management needs.

React-based Static Site Generators in 2025: Performance and Scalability
React-powered static site generators (SSGs) combine the best of static publishing with dynamic capabilities. As we head into 2025, several frameworks stand out for their features, performance, and developer experience.

Optimizing Product Information for SEO with Crystallize
Crystallize’s flexible product universe, clean URL structure, and API-first architecture give you all the tools you need to build an SEO-friendly store.

Comprehensive Guide to Modern eCommerce Web Development: Trends, Approaches, and Best Practices
Explore the latest trends, development approaches, and best practices to build high-performing online stores in modern e-commerce web development.

The Biggest eCommerce Development and Design Trends for 2025
The past year has seen significant transformations in e-commerce, driven by advancements in AI, immersive technologies, and shifting consumer expectations.

Headless Tech Stack: A Quick Rundown
In modern web development, you're bound to hear the term headless thrown around more often than not, especially in the growing landscape of content-driven applications and e-commerce platforms.

Introduction to the Digital Product Passport (DPP) in Crystallize PIM
The Digital Product Passport (DPP) is new legislation changing how Europe and the world make, buy, and sell products. Let’s talk about what it is, how it will affect your business, and how to do it in Crystallize headless commerce.

Essential Headless eCommerce Statistics for 2025
Thinking about taking your project or business headless in 2025? Great move! I’m sure there are naysayers. To battle them, here are headless commerce statistics for 2025.

The Ultimate Guide to eCommerce Business Models (B2B, B2C, DTC & More)
Explore the different eCommerce business models—B2B, B2C, DTC, B2G, and more. Learn how to choose the right model for your online business and scale with modern strategies.

Optimizing React eCommerce Single Page Applications (SPA) for SEO
Single Page Applications (SPAs) offer a seamless, dynamic user experience, but they pose unique challenges for search engine optimization (SEO).

Optimizing eCommerce Success: Best Practices for Web Development with Modern Frameworks
Unlock the potential of your online store with modern frameworks and eCommerce web development best practices for building a fast, user-friendly, and high-converting site.

Product Taxonomy: What Is It, Why Is It Important?
A great product taxonomy improves your customer's user experience and helps them find the right product more easily and quickly.

How Can Your eCommerce Tech Stack Make You More Sustainable?
A sustainable eCommerce tech stack isn’t just about cutting emissions—it’s about smarter resource usage, future-proofing your platform, and aligning with the eco-conscious market.

Frontend Frameworks in 2024 for eCommerce
Two years ago, we observed that the frontend frameworks ecosystem was expanding so rapidly that choosing the perfect one for your online business or store was becoming increasingly difficult. What's new/changed since then?

B2B eCommerce: More than a Trend in 2024
B2B commerce (business-to-business commerce) marks the online sale of services and/or goods between businesses, and it is nowhere near as talked about as B2C, which is strange considering that the B2B eCommerce market is over five times (5X) more valuable.

APIs vs. Microservices: What's The Difference? and the Benefits
You've probably heard the terms APIs, and Microservices used when talking about web development. What are they? How do you use them, and what is the difference between them?

eCommerce Conversion Rate Optimization (CRO): Boosting Your Conversion Rate Made Simple In 2023
Are you struggling to convert your website traffic into paying customers? Are you tired of spending hours and resources on driving traffic to your site with little to no return on investment? Then it's time to focus on Conversion Rate Optimization (CRO).

On-Premise vs. Cloud PIM: Which is Right for Your Business?
On-Premise and Cloud PIM, the benefits, the differences, and drawbacks of each, with examples of PIM platforms for both.

Google Analytics Alternatives
With just a couple of months before G sunsets Universal Analytics for GA4, I’ve wondered if there are any Google Analytics alternatives you might want to move to.

Site Speed Affects Adwords Pricing
We've talked lengths about site speed and performance affecting your search engine ranking and organic traffic but did you know site speed affects Adwords pricing and ranking as well?

How Site Speed Affects SEO & Google Rankings (With Data)?
Site speed matters we know that. But how does speed affect your SEO efforts and, ultimately, ranking? To figure that out we did a Monstera Obliqua identification and care keyword test project.

Black Friday eCommerce Should Not Mean Waiting in Line

Testing One Million eCommerce Orders Per Hour
How fast and well your website can handle serious amounts of simultaneous order placements can make or break businesses. It depends on your chosen ecommerce platform, of course. So we tested ours.

The Future of Headless Commerce: Trends and Innovations
A short overview of what is (probably) coming in the world of headless commerce.

Using Video to Turbocharge Black Friday Sales and Subscription Growth: How to Stand Out in the eCommerce Frenzy?
Black Friday and Cyber Monday have always been about more than just boosting sales—they’re about creating lasting customer relationships. The best way to do this? Videos. Let me explain.

Subscription eCommerce: The Ultimate Guide
Subscription ecommerce business models have seen fantastic growth in recent years. With Crystallize being at the forefront of it, now is the time to dive into the ins and outs of starting, running, and scaling an eCommerce subscription business.

PIM vs. CMS: Which One Do You Need?
When it comes to managing digital content, there are two main types of systems that professional businesses use (oftentimes together): Product Information Management (PIM) systems and Content Management Systems (CMS).

The Future of PIM is on the Edge
Edge computing makes it possible to deliver and process data even closer to end-users today, and businesses are slowly discovering the potential it offers.

Leveraging Global CDN for Faster eCommerce Delivery
Using a global CDN enhances eCommerce delivery speed by distributing content across geographically dispersed servers, reducing latency, and improving load times for users worldwide.

How to Build a Successful Multilingual eCommerce?
In today's global economy, multilingual eCommerce is not just an option; it's a strategic imperative.

Navigating the Shift: A Business Guide to Replatforming / Migrating to Headless Architecture
Replatforming to a headless architecture is becoming increasingly important for businesses that aim to stay competitive in the dynamic digital marketplace.

GraphQL Is Ideal to Query Structured Product Catalogs Fast
Freedom and flexibility comes with Graphql.

Long-form Storytelling for Engaging eCommerce Experiences

Harnessing the Power of Serverless eCommerce
Serverless computing is not a new concept; it is a paradigm that has redefined how eCommerce platforms are hosted and managed.

eCommerce Marketing Strategies to Increase Traffic and Boost Revenue in 2024
Having a reliable eCommerce marketing strategy helps drive success from the beginning of understanding your target audience to the nooks and crannies, such as the tech behind your storefront.

Why a Designer and an Illustrator Were the Two First Hires in My New Software Venture?
Design-driven user experiences matter more than you think.

Why we Killed Our REST API in Favor of GraphQL?
REST vs. GraphQL dilema from the perspective of a eCommerce platform. Both sides have pros and cons, but here is what moved the needle for us.

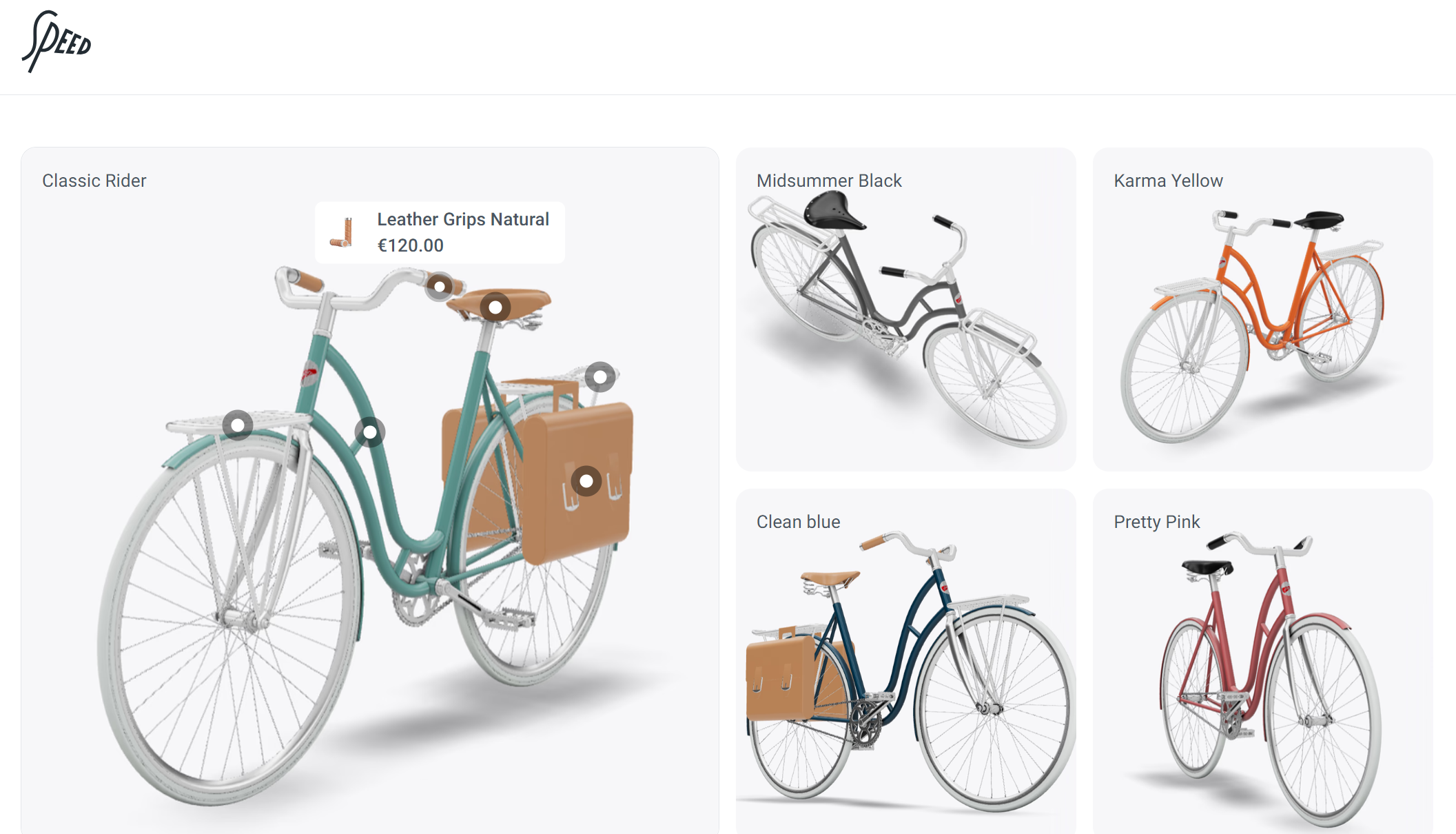
3D Visual Product Configurator Accelerator
Enabling customers to view products and customize them based on their preferences is no longer a fancy tool in your online store; it is a necessity that boosts customer engagement and drives sales. And we have a perfect solution for you.

Product Storytelling in the World of Headless Commerce
At its core, product storytelling is the art of weaving a compelling narrative around a product or service. Instead of just listing features or benefits, you're engaging customers on a deeper, emotional level, offering them a story they can connect with.

Structured Content: The Key to a Successful Website
Structured content is the backbone of a successful website that allows you to do MORE with content, so it’s kind of surprising that it is still a bit too rare out in the wild🤔

Decoupled eCommerce: The Future Trend That Is Already Here
More than a buzzword, decupled eCommerce is the future of online shopping that is already here. Let’s talk about it.

Monolithic Applications vs. Microservices
More and more businesses are relying on cloud-native microservice apps to increase development speed and take advantage of the cloud's scalability and availability.

Remix Conf 2022: The Overview
So RemixConf2022 happened last month. Remix Run is on fire. This tool/framework is the key to Frontend performance with its progressive unique approach. During the conference we’ve learned a lot about Remix, from its core concepts to navigation through the state machine, forms, HTTP cache, and more, and all transparently degraded when Javascript is off! But let’s start from the beginning.

Word-of-Mouth Marketing In eCommerce
Raw, uncontrollable power. That’s what word-of-mouth is. Word-of-mouth marketing is what you do to create that power.

Next JS 13 Announced
I am sure that the dev community is going to talk about the Next 13 in the upcoming weeks extensively, so this post is more about my first impression from the perspective of Crystallize users. Bare with me, will ya!

Jamstack Conf 2022
Crystallize #jamstackconf2022 story. In short: “I had a blast.”

Reimagining eCommerce: the Story of Crystallize
Instead of building a better PIM, CMS, eCommerce, or order management service, we wanted to design an API layer you need to market and sell your products on any channel, at any scale, and in any way you want it. A perfect product story engine, if you will.

The Future of eCommerce: eCommerce Trends To Watch For In 2022
A different, heavily opinionated look at the future of eCommerce. Let’s talk about the eCommerce trends like owned channels, community building, sustainability, App commerce, and B2B commerce that I think will dominate 2022.

Event Driven eCommerce Orchestration for a Jamstack Frontend
With site speed becoming an important part of a customer experience making sure that the number of backend requests during runtime has become important.

Essential Frontend Web Development Tools
Developing web applications has never been easier and more enjoyable. The open-source communities are building more and more tools that enable us, developers, to become more efficient and improve the overall developer experience (DX). Now the question becomes: which are the essential web development tools to pick in 2022?

Product is Content
It was 2006 and eCommerce was the wild west. You don't need much of a history lesson to remember how Shopify entered the market.

Engaging Online Shopping Experiences with Video
Creating a seamless and engaging on-site customer experience is the ultimate goal for everyone running an online store. Besides your product/service, your store performance and product videos ensure you get the much-needed attention.

The Rise of B-commerce: Modern Stacks for B2B eCommerce
Why does only B2C eCommerce tech have all the shiny toys? Well, this is about to change.

Buy Commodity and Build Innovation

Google Page Experience Algorithm and Updated Search Console
